使用 Nuxt Kit 的构建器 API 来扩展配置


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在现代前端开发中,灵活的构建配置尤为重要。Nuxt 3 的 Nuxt Kit 为开发者提供了丰富的 API 来扩展和定制 webpack 和 Vite 的构建过程。
目录
1. 构建器概述
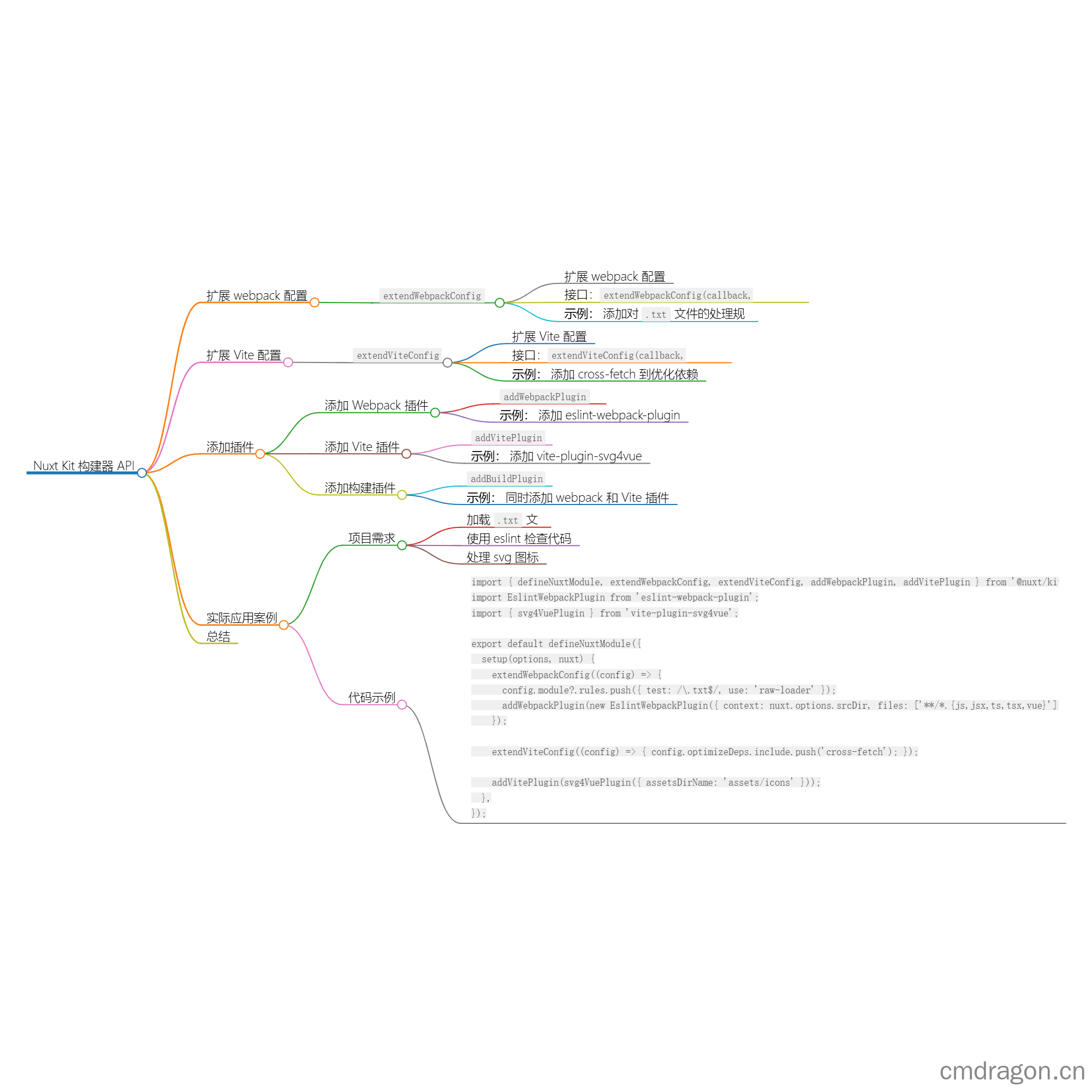
Nuxt Kit 提供了一系列工具,允许你扩展 webpack 和 Vite 的配置,这对于处理不同的项目需求非常有用。主要的 API 包括:
extendWebpackConfig: 用于扩展 webpack 的配置。extendViteConfig: 用于扩展 Vite 的配置。addWebpackPlugin: 向 webpack 配置中添加插件。addVitePlugin: 向 Vite 配置中添加插件。addBuildPlugin: 向两个构建器添加插件的兼容版本。
2. 扩展 Webpack 配置
2.1 extendWebpackConfig
该函数用于扩展 webpack 的配置。可以通过回调函数对 webpack 配置对象进行修改。
2.2 接口定义
1 | function extendWebpackConfig(callback: (config: WebpackConfig) => void, options?: ExtendWebpackConfigOptions): void |
参数说明
- callback:必填,回调函数,参数为 webpack 配置对象。
- options:可选,扩展配置选项,可以包含以下属性:
dev(boolean): 默认值为true,如果为true,则在开发模式下调用该函数。build(boolean): 默认值为true,如果为true,则在生产模式下调用。server(boolean): 默认值为true,在构建服务器包时调用。client(boolean): 默认值为true,在构建客户端包时调用。prepend(boolean): 如果为true,则在数组开头使用unshift()方法添加。
2.3 Webpack 配置示例
以下示例向 webpack 中添加处理 .txt 文件的规则。
1 | import { defineNuxtModule, extendWebpackConfig } from '@nuxt/kit'; |
3. 扩展 Vite 配置
3.1 extendViteConfig
该函数用于扩展 Vite 的配置,用法与 extendWebpackConfig 类似。
3.2 接口定义
1 | function extendViteConfig(callback: (config: ViteConfig) => void, options?: ExtendViteConfigOptions): void |
参数说明
- callback:必填,回调函数,参数为 Vite 配置对象。
- options:可选,扩展配置选项,含义与
extendWebpackConfig相同。
3.3 Vite 配置示例
以下示例向 Vite 的依赖优化中添加 cross-fetch。
1 | import { defineNuxtModule, extendViteConfig } from '@nuxt/kit'; |
4. 添加 Webpack 和 Vite 插件
4.1 添加 Webpack 插件
使用 addWebpackPlugin 向 webpack 配置添加插件。
示例
以下示例将 eslint-webpack-plugin 添加到配置中。
1 | import EslintWebpackPlugin from 'eslint-webpack-plugin'; |
4.2 添加 Vite 插件
使用 addVitePlugin 向 Vite 配置添加插件。
示例
以下示例使用 vite-plugin-svg4vue 来处理 SVG 文件。
1 | import { defineNuxtModule, addVitePlugin } from '@nuxt/kit'; |
4.3 添加构建插件
使用 addBuildPlugin 方法,可以同时向 webpack 和 Vite 添加插件。
示例
以下示例展示如何同时添加两个插件。
1 | import { defineNuxtModule, addBuildPlugin } from '@nuxt/kit'; |
5. 实际应用案例
假设你正在构建一个复杂的项目,需要同时使用 webpack 和 Vite 来处理不同的资源。你可能会遇到以下需求:
- 需要加载
.txt文件。 - 使用
eslint插件在开发过程中检查代码。 - 使用
svg插件来处理图标。
代码如下:
1 | import { defineNuxtModule, extendWebpackConfig, extendViteConfig, addWebpackPlugin, addVitePlugin } from '@nuxt/kit'; |
6. 总结
使用 Nuxt Kit 的构建器 API 来扩展 webpack 和 Vite 的配置。这些工具可以极大地帮助你定制化构建过程,以适应不同的项目需求。根据每个项目的具体要求,灵活使用这些 API,你将能获得更高的开发效率。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon’s Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon’s Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon’s Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon’s Blog
