Nuxt.js 应用中的 builder:watch 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
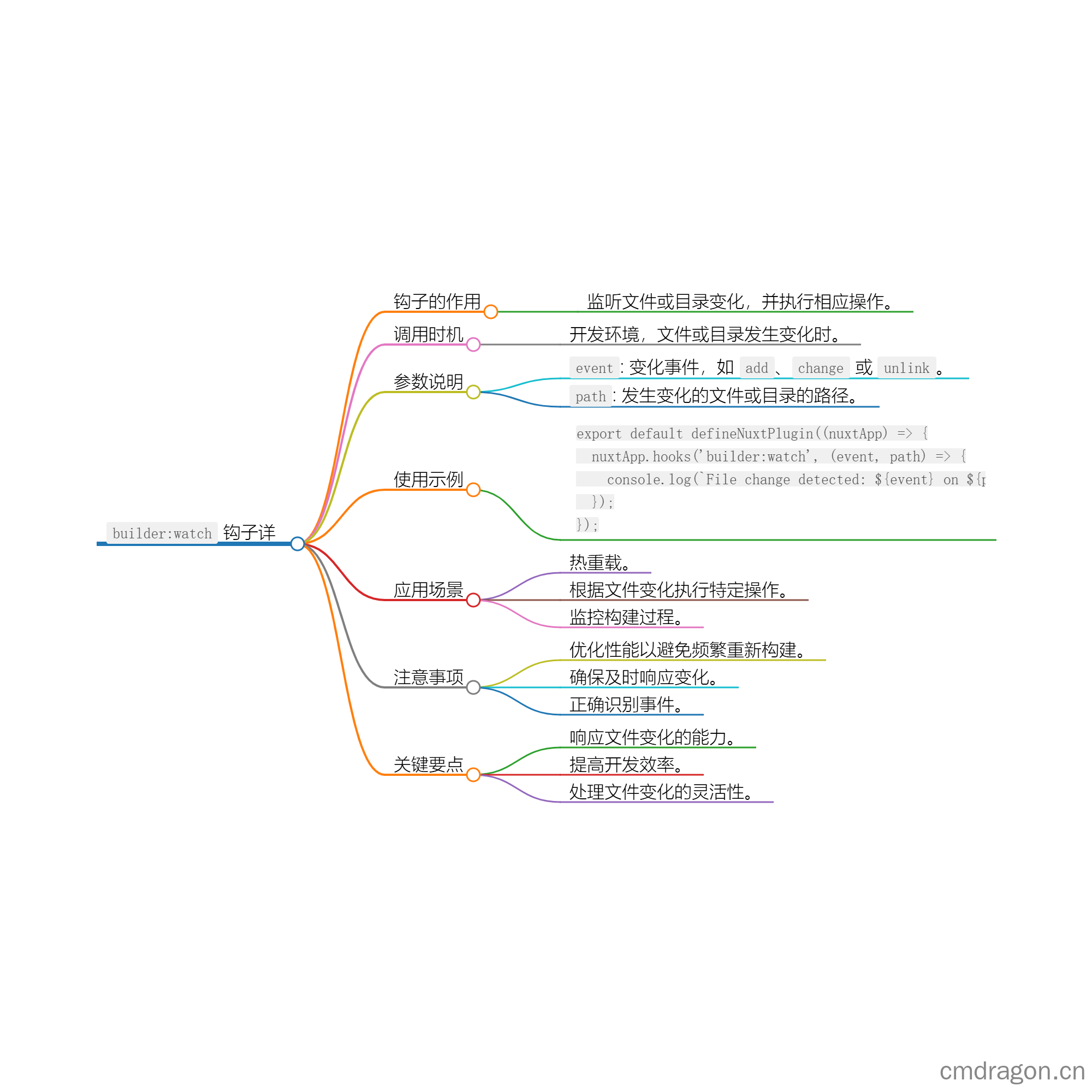
builder:watch 钩子详解
builder:watch 是 Nuxt.js 中的一个生命周期钩子,在开发环境的构建过程期间被调用。它允许开发者在监视到项目中的文件或目录发生变化时,执行特定的操作。这对于实现自定义构建过程或响应代码更改非常有用,使得开发体验更为高效。
目录
1. 概述
builder:watch 钩子为开发者提供了一个监视文件变化的机会。当文件或目录发生变化时,可以根据需要采取相应的动作,这在开发过程中可以处理热重载、自动更新等需求。
2. builder:watch 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
builder:watch是 Nuxt.js 的生命周期钩子,它在监视到文件或目录变化时被触发。 - 作用: 允许开发者响应文件变化,通过执行特定操作来改善开发体验和构建过程。
2.2 调用时机
- 执行环境: 此钩子仅在开发环境中被调用,适用于动态修改和热重载。
- 挂载时机: 当监视器检测到文件或目录发生变化时立即调用。
2.3 参数说明
- event: 变化事件的类型,通常为
add、change和unlink等,代表不同的文件操作。 - path: 发生变化的文件或目录的路径,提供了变更的具体信息。
3. 具体使用示例
3.1 响应文件变化示例
1 | // plugins/watchPlugin.js |
在这个示例中,我们添加了一个钩子来监视文件变化,并在检测到变化时记录事件和路径。还可以根据事件类型执行特定的逻辑。
4. 应用场景
- 热重载: 自定义响应文件变化以实现更快的开发反馈,优化热重载体验。
- 特定处理: 针对特定类型的文件变化(如配置文件)执行特定操作。
- 监控构建: 实时监控构建过程,确保能够快速响应变化和错误。
5. 注意事项
- 性能: 在处理文件变化时要注意性能,尤其是在大型项目中,以避免频繁的重新构建。
- 及时性: 对于频繁变化的文件,是否能及时响应是关键,避免延迟影响开发流程。
- 正确识别: 确保准确识别变化事件,并根据事件执行相应的逻辑。
6. 关键要点
builder:watch钩子提供了在开发环境中响应文件变化的能力。- 通过该钩子,开发者可以实现热重载和动态更新,提高开发效率。
- 事件和路径参数使得对变更的处理更加灵活。
7. 总结
builder:watch 钩子使 Nuxt.js 开发者能够灵活地监控文件变化,并实施相应的操作。这为优化开发流程、提升开发体验提供了巨大的便利。通过合理利用这一钩子,开发者可以更高效地响应变化,提升项目的灵活性和可管理性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog用。
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
